
CSS Grid
CSS Grid is a layout model in CSS (Cascading Style Sheets) that allows web developers to create complex grid-based layouts with ease. It provides a two-dimensional grid system, allowing precise control over both rows and columns within the layout of a web page.
CSS Grid enables developers to divide a web page into rows and columns, and then place elements (such as text, images, or other HTML elements) into specific cells of the grid. This gives designers and developers fine-grained control over the placement and alignment of content on the page, without relying heavily on floats or positioning hacks.
Key features of CSS Grid include:
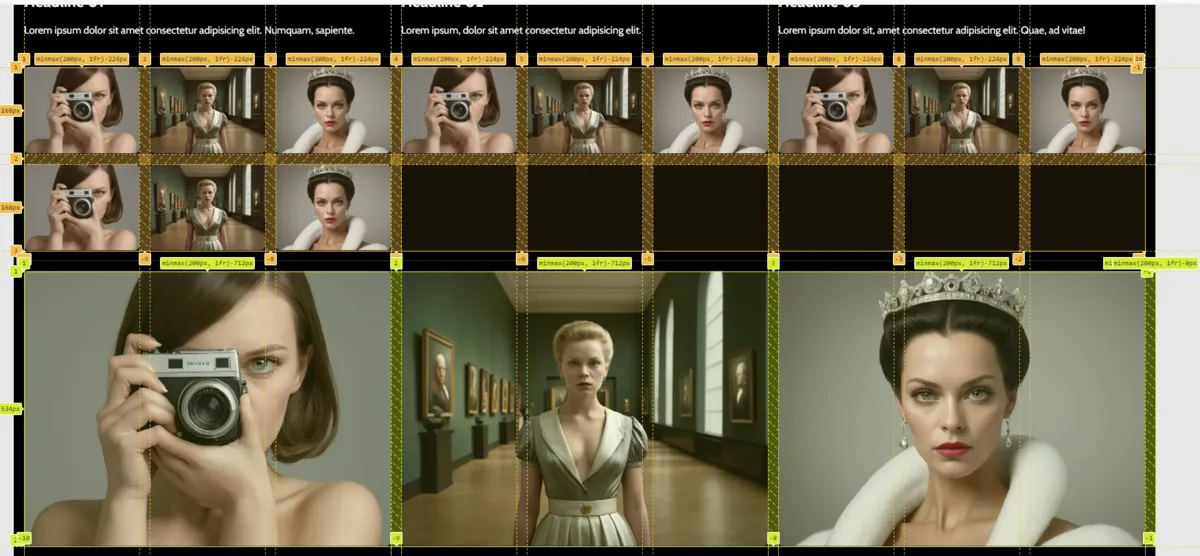
- Grid Container: The parent element that contains grid items.
- Grid Items: The child elements of the grid container that are placed within the grid.
- Grid Lines: Horizontal and vertical lines that define the boundaries of the grid cells.
- Grid Tracks: The rows and columns of the grid, formed by the grid lines.
- Grid Cells: The individual rectangular areas formed by the intersection of rows and columns.
- Grid Areas: Rectangular regions of the grid defined by grouping multiple cells together.
Developers can define the layout of the grid using CSS properties such as grid-template-rows, grid-template-columns, grid-template-areas, grid-row, grid-column, and many others. These properties allow precise control over the size, placement, and alignment of grid items within the grid container.
CSS Grid provides a powerful and flexible layout system that simplifies the process of creating complex web page layouts, making it easier to achieve responsive designs that adapt to different screen sizes and devices. It is supported by all major web browsers, making it a widely adopted technique in modern web development.
« Terug